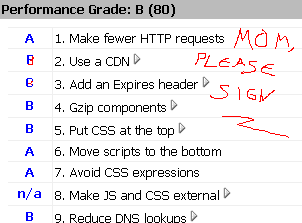
If you've come within 30 feet of the internet this last month, you'll have come across
this list of best practices at least a dozen times. Everybody seems to be writing about it and linking to it and
building little tools that tell you you're not doing it right.

Most of the stuff on that list is low hanging fruit. You can spend 5 minutes in IIS, flipping compression on and telling all your /images/ directories not to expire content until we're all driving flying cars, and suddenly you'll find your site loading a lot faster.
That's cool and all, but what if you also followed their advice and stuck a bunch of your static content out on Amazon S3? I guess you just fire up
S3Fox and start playing with the metadata on all those… whoa, hang on… hey, you can't change that stuff once it's written. Crap. You've gotta upload all those files again. And you can't use that cool Firefox tool to do it anymore, because it has no way to set an "Expires" header when you upload a file. Crap. Crap. Crap.
Well if you're running C# and ASP.NET, you're in luck. Because I just went through that pain for
a few of my sites, and now I'm going to let you mooch off my code.
First step: download the right library from Amazon
In this case, you're going to need the
Amazon S3 REST Library for C#. No, not the SOAP library, because evidently
that one is crap. Either drop the source straight into your project or build it elsewhere and link it in.
Last step: swipe this code
This zip contains everything you'll need. Just airlift it into your project and you'll be good to go. Now, since this is an article about programming, I'm legally obligated to provide at least one code sample for you to gloss over. So here is the meat of what we're doing:
public void PushToAmazonS3ViaREST(string bucket, string relativePath, HttpServerUtility server)
{
relativePath = relativePath.TrimStart('/');
string fullPath = _basePath + relativePath.Replace(@"/", @"\");
AWSAuthConnection s3 = new AWSAuthConnection(_publicKey, _secretKey);
string sContentType = "image/jpeg";
SortedList sList = new SortedList();
sList.Add("Content-Type", sContentType);
// Set access control list to "publicly readable"
sList.Add("x-amz-acl", "public-read");
// Set to expire in ten years
sList.Add("Expires", GetHttpDateString(DateTime.Now.AddYears(10)));
S3Object obj = new S3Object(FileContentsAsString(fullPath), sList);
s3.PutObjectAsStream(bucket, relativePath, fullPath, obj.Metadata);
}
There's only two lines you need to care about if you're using S3 to host web content, and they're both commented. One sets the file to be readable by the public, and the other tells it not to expire until after you've left the company. Sorted.
I've included a cheesy .aspx page that you can use to push your files by hand. Hopefully you can figure out how to change which directories it's putting in the list, and how to add your own. It's actually pretty ugly code, but hey, it's just an admin tool that you'll only run a few times in your life.
Be Warned though: I've stripped out the security that keeps people from the outside world (and GoogleBot) from hitting this page and bogging your server. If there's any chance that this might escape to the live site, be sure to lock it down so that you can't see it unless you're logged in as an admin!
Anyway, I hope you find some use out of that code. I certainly wasn't planning to publish it, so please refrain from mentioning the 47-odd things in it that you
should never do in production!
Enjoy!
paint chat software
by
Jason Kester
 Discuss on hacker news
Discuss on hacker news
Let's say you're a freelance web designer, and you come across a project description for, say, the redesign of a little site that lets you
host web meetings. This could be your ticket to fame and fortune. But how should you proceed? Well, frankly, you could have proceeded in just about any moderately professional way imaginable last week and scored that gig, but instead you did the following. All 200 of you.

Solid Gold!!!
1.
Send out a Canned Proposal. And not just any canned proposal, send a giant letter filled with the entire contents of your website, but without the proofreading. Make sure it reads like a long-form sales letter, complete with opening phrases such as "Webmaster, your search is over! We're just the candidate for you!!!", but with more exclamation points. Be sure to include links to at least 500 websites that you may have been remotely involved with.
2.
Send that Canned Proposal within the first 20 minutes, because time is of the essence. You want to make the statement that "I Didn't Give This Any Thought At All!" And you want to make that statement fast. Good employers tend to hand out knowledge work on a first-come, first-served basis, so you want to make sure you end up on top of the stack. Extra credit for sending the same bid twice!
3.
Don't Read the Project Description, or visit the site you're expected to be writing a proposal for. Bid on pieces that weren't up for bid. Ignore the direct questions asked of you in the project description.
Honorable mention:
To the guy in Florida who tallied up his hours, then tacked on the 5% overhead that this particular freelance site charges (expected to be borne by the freelancer, not the employer), then made a point of demanding payment up front. Good way to break the ice and build confidence.
4.
Don't, under any circumstances, write any text specific to the project at hand. If you somehow feel obligated to write a sentence or two to show how much thought you've put into your proposal, be sure to tack it on to the bottom. After your cheesy promo text, after that list of 50 links to your class projects, and after that special offer of a 20% discount if I ACT NOW because it's your Fall Sale!
5.
Quote an exact dollar figure, after having completed the steps above. This is a nice final touch, as it shows that even though you didn't bother to skim through the project description before sending off your automated response, you still have a firm grasp on our needs.
How to do it right:
Freelancing on Guru, Elance, Rentacoder, etc. is all about first impressions. Your prospective client will no doubt be swamped with dozens if not hundreds of proposals, and you need to find a way to make yours stand out. This is surprisingly easy to do in the current climate, as even the slightest hint of professionalism will do it. Your competition is all trying to shout over the top of each other, thinking that's how you get heard. But you know what? Shouting "I'm an Idiot" at the top of your lungs may in fact get you heard, but it won't usually get you hired.
So here's what you need to do if you actually want to hear back from a potential client: Write a simple, three paragraph proposal, from scratch. Spend the whole first paragraph summarizing the project and explaining why it's something you're good at. Go over your planned approach in the second paragraph, and end it with a ballpark estimate if the project description gave you enough information to do so. And finally, wrap up with a little pleasantry, and give the client a way of learning more about your operation and contacting you if they want to proceed.
Sounds simple, eh? Well, I used to do a lot of freelancing, and got a lot of work with that approach. Trust me, nobody else is doing it. Behave like a professional, and you'll clean up!
by
Jason Kester
 Discuss on hacker news
Discuss on hacker news
I have a new candidate for the Most Infuriating Feature Ever. It's an innocuous little part of the source control implementation for Visual Studio.NET.
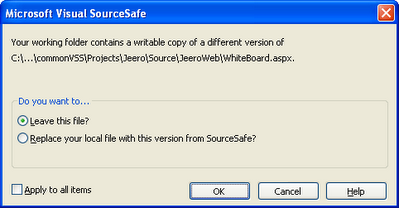
Let's say you're working on a new and risky set of changes to a project in Visual Studio.NET. You set off and start breaking things in existing files, safe in the knowledge that if you can't make it all work in the end, you'll be able to roll everything back in source control. Cut to half an hour later: things are hopelessly broken, and it's apparent that you're heading in the wrong direction. Best to cut your losses and start again from scratch, so you right click the solution in VS.NET and select "Undo Checkout" to roll everything back. As if to confirm, the following dialog pops up:

Note the default option. It's not really very descriptive, but what it's actually saying is
"Roll these changes back in a half-baked way that virtually guarantees I'll accidentally re-implement them all the next time I modify any of these files."
You see, what it's doing by default is leaving a copy of your broken code sitting on your local machine. Forever. Getting latest won't even overwrite it. Neither will checking the file out. So the next time you want to modify that file, it will pull up the changes you thought you had un-done and not even warn you about it. You'll make some innocuous little text modification, check in, and find that the whole application is broken.
This is just one of many hazardous dialogs that developers running VSS have to tiptoe their way past every day. Dialogs with FIVE BUTTONS, only one of which does what Source Control was intended to do, and that one is hidden second from the left. It's enough to make you want to switch over to subversion.
Oh, and in case you're wondering, the correct response (and the only one that anybody should ever use) to that dialog above is to tick the "Replace your local file…" radio button, check the box, and hit OK. Any other combination and you're screwed.
ps. We're currently rebranding Twiddla as a design collaboration tool for distributed teams. If you're in the industry, we'd love to hear your feedback!
by
Jason Kester
 Discuss on hacker news
Discuss on hacker news

Common Housecat
went down for about 20 minutes on Friday. Our Five Nines of uptime were dashed to the ground by the uncommon treachery of the common housecat. We really need to get into a Colocation facility.
It's amazing how industrious our servers are at removing themselves from the internet. We have redundant backups for everything, uninterruptible power to everything, tons of bandwidth and beefy boxes. Still, we keep getting nailed by silly things. Our RAID drives find a way to die at the precise second that we finish wiping the backup. Our old router knew to take itself offline as soon as it was sure the entire team was out of town. Everything from faulty house wiring to funky drive controllers have taken us offline at some point.
But Friday took the cake. We suddenly found ourselves unable to reach the outside world. Somehow the router had gone down. But how??? It's on an Uninterruptible Power Supply! And we hadn't had a power outage in months! Ah, but on top of that UPS is a big red power button.
 Cat Spikes
Cat Spikes (artist's rendition)
And on that button sits the cat. Sure, it's not as warm as it was about 20 minutes ago, but it's still warmer than the rest of the house.
Somebody needs to design a UPS that is not flat and comfortable, does not warm up nicely on a cold day, and does not have a hair-trigger OFF switch right on top of it. Either that or they need to ship it with cat spikes.
by
Jason Kester
 Discuss on hacker news
Discuss on hacker news
I didn't get anything done last week. Nothing at all. Most of my days were spent reading random stuff on the internet, making minor tweaks to
Blogabond, and obsessing over traffic stats for
Twiddla (why did 5000 people suddenly show up from StumbleUpon in one day???)
This week, on the other hand, I've been on fire. In the last 4 days, here's what I've accomplished:
- Built a Reddit clone from the ground up for Rootdown's soon-to-be-live Clinical Pearls section.
- Built a Google-Maps powered acupuncture chart, cut up 3000 tiles for it, incorporated effective Lat/Lon coordinates into Rootdown's database, and built a little Ajax data entry tool to drag & drop acupuncture points and meridians onto the chart.
- Reworked the Photo uploading and Photo management pieces of Blogabond.
- Tore out and streamlined the installation process for Regressor.NET
- Wrote this lame article
Trust me, that's a lot of stuff.
I've noticed this same pattern happening over and over again. I think of it as Sprinting, and I think I'm getting better at harnessing it. There are a few factors that play into it, but I think the key is knowing that I have an entire day to Sprint on whatever it is that I want to do. Knowing Absolutely that the door to my office won't open, the phone won't ring, and no little IM popups will bother me for the Next Twelve Hours. Knowing that I'm free to get as deep into what I'm doing as I need to get whatever I'm doing Done and Done for good. Those are the days that I get the most accomplished.

Sprinting for a different reason:
Team Expat, Running with the Bulls in 1998
Another thing that seems to help, at least for me, is to have more than one ball in the air at a time. When I've only got one project, I seem more content to move slowly, check my email, read the occasional blog, and essentially stuff my productivity. But when I've got 3 things the Need to Get Done, and there just aren't enough hours in the day to do it all, I find that I work a lot faster.
Better still is to have something ELSE that I should really be doing. You should SEE the days I spend blowing off paid work to Sprint on a side project.
But it more than just blowing off one project for another. The real advantage of having more than one project going at a time is that if I get blocked for any reason, I can switch over to another project and continue Sprinting at the same pace. If I'm motivated to move fast, it doesn't really matter all that much what I'm moving on, provided I'm moving. If I can ignore the little bottlenecks and keep Sprinting until the inspiration fades, I can get a lot more done overall. If I only had a single thing to work on, any minor distraction, such as missing graphics from a screen designer, could derail me and send me off to check Reddit (and thus get stuck there for six hours.)
I don't think that any of this is new. It's common knowledge that developers tend to work in bursts. I guess the difference for me is that I'm starting to work on ways to facilitate those bursts. To keep them going once they get started. To finally look up and find it's dark out, and I haven't eaten for 16 hours and wow, did I really get all that done in a single day??? That's where I want to be. That's Sprinting.
by
Jason Kester
 Discuss on hacker news
Discuss on hacker news
I've been taking Spanish lessons these last couple weeks. I'm getting to the point where I can usually communicate my thoughts, but my vocabulary is seriously lacking. No sweat, I thought, I'll just hop online and find a little Flash Card site. There's got to be half a dozen websites where you can make flash cards and test yourself with them, right?
Uh... Hang on. They all suck! And they're trying to sell me something. This is lame.
Fortunately for me, I write software for a living. Cut to six hours later, and we now have flash-card.org, a site where you can actually make some flash cards and test yourself with them. It will even pay attention to your answers, and stop showing you cards that you always get right after a while.

I'm going to keep taking more classes, so I bet the site will get some more attention soon, as I become frustrated by things it can't do. And, since I can never leave things alone, it will probably get a few more useless bells and whistles tacked on. Check it out if you're a student or otherwise need to memorize stuff. Let me know what you think!
www.flash-card.org - Online Flash Cards
by
Jason Kester
 Discuss on hacker news
Discuss on hacker news
Back in my Contractor days, I would occasionally take a job bringing a bunch of C++ guys up to speed in C# and ASP.NET. Invariably, I would have to break them of old habits that they had picked up back in the days when memory and hard drive space were expensive, and applications had to run in real time. Most of these little battles were quickly won, so flat files were replaced by relational databases, bit masks gave way to association tables, and data access code was pulled out into its own layer.
But one thing never went over well.
Performance. Speed is largely irrelevant for a web application. Sure, it's important that your thing run fast, but there are a half dozen other things that are more important for a big web application. This is difficult to hear if your major skill is writing inline assembly for critical routines, but it's still the truth. Readability, Debugability, Maintainability and Development Pace are much more important than raw speed.
To deal with this rift, I would ask the developers to list out the most important qualities of a piece of software, and to rank those qualities in order. I've hinted at my answer above, but I'll take a few minutes to list them out below. Everything you see in the list is important, but the things toward the top are relatively more important than the ones towards the bottom. For what it's worth, we're talking about Web Applications here, so clearly this list does not apply to Game Development or even Windows Apps. Here goes:
Readability
In my mind, this is the single most important quality of a piece of software. Assuming your thing is going to be around for a while, you're always going to need to return to a given piece of code from time to time and make modifications. The faster you can read and understand what's going on, the sooner you will be able to start making modifications and adding new functionality. Better still, if you can quickly figure out what the code is doing and why, you'll be less likely to break anything in the process.
Debugability
Your code is going to break. Often. That's how it goes, so you'd better structure things so that it's easy to step through and figure out what's going on. That means declaring variables instead of stringing together 17 object methods on a single line. That means using real IF/THEN/ELSE blocks with squiggly brackets instead of inlined immediate if's. And it means thinking twice before committing to some automagically generated database framework that sniffs out all your column names, writes its own SQL, and keeps your data in ArrayLists of ArrayLists.
Keep your design simple enough that any exception will drop you into the debugger looking at a single line of code that does a single thing. Even if it turns out it's doing that single thing wrong, at least you'll be able to find and fix it.
Maintainability
Over time, new features are going to get added and old features are going to get dropped. Some of those new features will be stupid ones, with dorky business logic that rubs the fur the wrong way in your elegantly designed class structure. You want to be able to make those changes quickly, without breaking anything else. This means you need unit testing. You'll also want to refactor large sections of your backend to work in ways you had never anticipated, and you'll need to propagate those changes all the way out to the client code. For that, you'll need even more unit tests (and some good tools), but also you'll need an architecture that doesn't fall apart when you rip chunks out of it.
Development Pace
Modern applications are big and complicated. It doesn't matter how nicely written your thing is or how many simultaneous users it can support if you never manage to get it out the door. If you want to get your application shipped, you're going to need to put out a ton of code in a hurry. That means you're going to need the best tools available, and the most productive environment that you can find.
Side Note: PHP might seem fast if you've never seen the alternatives, but let's see how many Ex-Ruby-on-Rails and Ex-ASP.NET guys you can find doing PHP development by choice.
Keeping the above points in mind, you're going to want a development framework of some description. Here at Expat, we've rolled our own specifically to keep us fast without sacrificing Readability, Debugability, or Maintainability. I'd recommend doing the same, but there are any number of 3rd party frameworks out there that might fit the bill. Just make sure you keep those three qualities in mind when you are evaluating any new framework.
Scalability
At some point, your thing is going to get popular. Actually, chances are it won't, but you shouldn't architect your thing to preclude the possibility that people might start using it in the Millions. So how do you pull that off without undoing all those Important Things further up this list? Simple. Just be aware that one day you might need the ability to add more database and web servers to the mix. Add a few little abstractions such as a Database Connection Factory, and a Session wrapper that you can replace someday with something BEEFY. For now, they don't have to do anything fancier than wrapping the existing stuff in whatever framework you're using. But if you're diligent in using these wherever you would normally use the framework components, you might end up saving yourself a lot of headache down the road.
For the most part though, don't worry too much about scalability. Having a million people that want to use your thing on a single day is a good thing. If you've done a little homework, you'll work things out when the time comes.
Performance
Computers are fast. Seriously, computers are faster than you think. If you try to imagine which piece of your application is slow, you're probably wrong. I once worked with a developer who spent the better part of 6 months hand optimizing an algorithm to do fast fuzzy string comparisons. It turned out that the server doing the text processing was only spending about 10% of its time actually processing text (even with a simplified, non-optimized algorithm), and 90% of its time battling database locks to get the results put away. He could have figured this out in one day with a profiler, and then spent a few hours tweaking database indices and optimizing queries. Instead, he spent half a year solving the wrong problem.
So yeah, keep a profiler handy, and if you see something that is obviously taking a lot of extra time, go ahead and fix it. But don't spend too much time sweating performance issues. At least, wait until they present themselves as issues before you start sweating them!
Life imitates Rant...
As I write this,
Blogabond (one of my diversions from real work) is starting to show its first signs of scaling pain. Every once in a while, a misbehaved crawler will swing by and hit it 500 times in a second, causing SQL Server to time out on a specific long-running query. This is a good thing in my mind, as it gives me a chance to tackle a potential bottleneck before it starts affecting real users.
Still, Blogabond has been up and running for almost two years now, and it is only now that I'm having to think about performance at all. Those other qualities though: Readability, Debugability, Maintainability, Development Pace. I'm seeing benefits from them every day.
by
Jason Kester
 Discuss on hacker news
Discuss on hacker news
So the Expat Software offices have officially moved to Spain. It's sunny here every day. The buildings are made of stone. You can walk places. Name me one city in America where they have all that and maybe I'll move back. Oh, and you'll also need to find me a huge 3 bedroom apartment overlooking the town square of that city for less than a crappy studio would cost in the bad part of Seattle.
Getting this place was hard. At least, it was hard for me and my girlfriend because neither of us speaks Spanish. I mean sure, we can order beers and ask about hotel rooms and that sort of thing. But we were in no way prepared to deal with the hassle of buying real estate in a foreign land. Hopefully, if I spell out some of the things we didn't know, it might help somebody else!
Stupid simple things:
Spanish people like their families, so Spanish houses are HUGE. In the countryside, you'll have trouble finding anything with less than 6 bedrooms. Seriously. Renting a house is going to be hard. In cities and towns, homes are often the entire floor of a building. You can find smaller apartments, but they are still called a "Piso" (floor). So if you're looking to rent one, you're looking for a Piso en Alquilar.
It's nearly impossible to find rental property in Spain on the Internet. There are tens of thousands of websites devoted to finding holiday flats for Brits traveling to Costa Blanca, so any search for apartment rentals in Spain is futile. Here are a few sites we found locally that actually rent property to Spaniards:
https://www.inmof3.com/
https://www.inmobiliaria.com/
https://www.enalquiler.com/
You can wander around your target town, looking for "en Alquilar" signs in windows and try making phone calls in a foreign tongue (hard), or you can go to the various "Immobilaria" (real estate) offices scattered around and ask them. It will still be a struggle, as nobody ever speaks English, but at least you can use hand gestures and point to things in dictionaries and so forth.
Spanish leases are One Year Minimum, so you're basically hosed if you want to find a place for 6 months. We spent an entire day walking around Pamplona trying to get around this fact, with no luck at all. If you're gonna go, go big. Nobody will rent to you for less than a year.
Painful details
You'll need a Spanish bank account. All the utilities and rent payments will need to be set up as direct debits from a Spanish bank. Overseas banks won't cut it. Even if you have a Barclays account at home, and there's a Barclays branch next door to the real estate agent, you're still screwed. International banking is not yet up to speed that way. You'll need to open an account locally, which is hard because…
You'll need a Spanish address to open a bank account. This seems more of a showstopper than it actually is. If you have a sympathetic real estate agent on your side, you'll hopefully be able to sit everybody down in the bank and work things out. In this case, it definitely helps to have an account with an overseas branch of the same bank. At least then it's sort of in the bank's best interest to help you out.
You'll need permission to reside in Spain to open a bank account. This one is tough for Americans, because it's hard to get a resident visa without a residence. And you need to get that visa before you leave home. We got lucky here because my girlfriend is English, and she was able to handwave around the issue with a bunch of broken Spanish about the UK technically being part of the EU and reciprocity and a bunch of other confusing stuff that exasperated the banker until he just signed the papers. I think I would have been screwed here had I been on my own. Likely I would have had to go from Bank to Bank until I found one that forgot to ask about my Resident status.
You'll need permission to reside in Spain to stay there a whole year. Uhh… Ask me about this in a couple months. The Spanish Embassy website is down right now, so I haven't quite gotten around to looking into this. Yeah… It's easier to ask forgiveness than permission, right?
Getting set up once you're here
Assuming you're a small software development house staffed with Expat Americans, your first concern when you get here will be getting ADSL into your new apartment. For the task, this little page is Gold (use Google's language tools to translate it to English):
https://www.redaragon.com/informatica/adsl/
That will give you a bunch of info you'll need to know about various DSL suppliers in Spain. If your place already has a land line, you should be able to limp through the online signup process for one of those providers. If, like me, you don't want any more hassle at this point, you can do it all in English through the phone company (though for a bit more money):
https://www.telefonicainenglish.com/
You'll need a mobile phone too. That's easy though. Walk in to any phone shop on the street and try to look helpless. These people have one task in life: to supply mobile phones to those who don't yet have them. Things will work themselves out. (We're on HappyMovil, which seems to be really cheap compared to the others, with $.05 calls to the United States!)
There are a bunch of other things to set up too, but if you're lucky the real estate people will get them switched over for you. Here is some good info on utilities and stuff :
https://costablanca.angloinfo.com/countries/spain/services.asp
Anyway, I can't imagine that this has made for enjoyable reading, but hopefully it will be helpful to anybody else trying to get set up in Spain. If you're planning to come out and have more questions, don't hesitate to drop me an email. It is all good here!
by
Jason Kester
 Discuss on hacker news
Discuss on hacker news
Twiddla has been getting enough attention this last week that I moved it out to its own blog. Check out this recap of
day one at Twiddla.com.
Putting stuff up on Reddit seems to be a good plan. Twiddla got another 1000 signups this morning. Most of it was traffic flowing through that article. Damn. I wish I'd spent some time getting it ready to show off!
by
Jason Kester
 Discuss on hacker news
Discuss on hacker news
If you've been around software for any length of time, you've probably heard the term "Eating your own Dogfood."
Other people have given better definitions of this than I can, but basically it means using your own application in house.
So if your company is developing a little web-based word processor that it hopes will get bought out by Google, you would be well served to force your management and marketing teams to use that little word processor in lieu of Microsoft Word. The idea being that you'll quickly discover about 100 new top-priority bugs in your thing that are stopping the CEO from being able to write a simple letter to his lawyer.
Now once you start thinking about your new thing in terms of Dogfood, you are immediately given a new goal for development: "We've got to get this thing to Dogfood." Meaning, our stupid new mail client has been in development for 3 years now, so why are we still using Outlook internally?!??
The Idea

Working with a distributed team is hard. I hate to say that, since it's sort of our thing here at
Expat Software, but it is true to an extent. We have a design team up in Portland doing mockups for the new
Rootdown look and feel. Down in LA, we would look at the designs that came in, mark them up and send them back to Portland, sometimes calling the designers on the phone, sometimes getting in touch via chat. It was taking forever. Just explaining the concept of "This button isn't necessary, and could you move the logo down to here" would take a couple days to get across.
Over dinner one night, we were griping about this process, and somebody suggested WebEx as a solution. "Yeah, but
WebEx sucks." "And it's expensive." "And it sucks." And yeah, all the real-time collaboration software out there really does suck. It's all got too many hoops to jump through to get up and working, and it's all too bloated with stuff you don't really need. All we want to do is draw lines on a web page. Why should that be hard?
And that got us thinking. Why should it be hard? What would you need to do something like that in a Browser? Not much, really. All the technology is there. Hell, we've done most of what you'd need before. Like, back in 1998! It's got to be easy to reproduce that today.
Thus, the seed was planted.
The Provocation
A few weeks back I wrote
an article that touched on some of the effort we've put into our backend framework here at Expat. It got a lot of feedback, some of which asked how we could possibly be productive with such an expansive backend to maintain. This really took me by surprise, because our experience has shown that we're a lot faster now than we used to be before we had that infrastructure in place. In my mind, that framework is the reason that I was able to put up a site like
Blogabond in a few months of my free time, while it has taken
other companies in the same space over a year to put up a similar site with a dozen developers and a million dollars in venture capital.
So hey, if we're so fast and all that, and this little collaborative marker-upper is so easy, why can't we just build it? Like fast, even?
Yeah. How about we set aside a day to do a little proof of concept and see how far we get.
The Day
10am
Technical proof of concept
First off, there are a few fundamental questions that need answering. What do we absolutely need? Can we layer a DIV over an IFrame? In every browser? Can we put a transparent-backround Canvas in that DIV and draw on it? Even using the IECanvas hack? Can we hook mouse events to it? Cool. We're in business.

12pm
Silly Drawing App
Next up, we needed a quick and dirty little drawing application for marking up photos and web pages. One day we'll want to put some more effort into this piece, but for now all we needed to do was draw little scribbly lines on the canvas.
2pm
The Proxy
We needed a simple proxy of some sort to show web pages on that IFrame, to avoid annoying Cross-Site-Scripting issues. It would need to mess with the HTML somehow to ensure that any clicks on those pages got redirected back to the proxy.
For the time being, we just grabbed an open source ASP.NET proxy tool and plugged it in. (This got swapped out about 2 days later for a home built version that worked a lot better for what we were doing.)
3pm
First Cut at the Backend
This was still a proof of concept, so we just mocked up a few basic objects and stored them in static memory on the server. Throw in a few little web services that the client can call to talk to the backend, and we're off to the races. (This piece was blown away and rebuilt the next morning to use a real data layer, but it kept us on task and out of the mire until we had the rest of the thing working.)

5pm
Testing
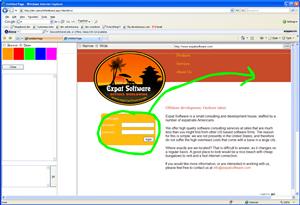
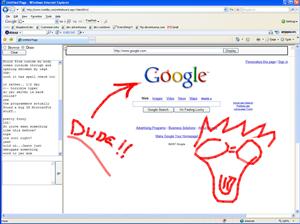
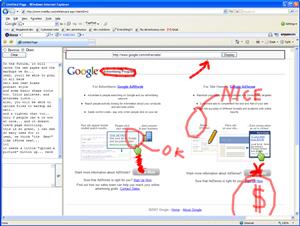
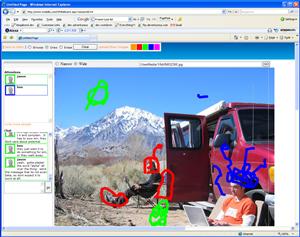
First multi-user twiddle session. Basically, 3 guys in one room drawing words and pictures over Google's home page. I'm really glad we don't have screen captures of most of the things we were drawing.
6pm
Chat
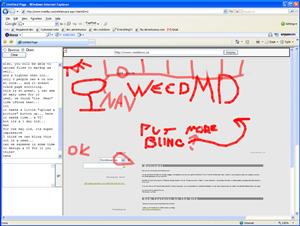
Somebody asked for Chat, so we threw in a little ghetto chat window. Nothing fancy, but at least you could see what people were saying (but not who was saying it!)
6:30pm
Refactoring
Much polishing and refinement of the original concept. And we added a few more features like being able to choose what color you were drawing with.
7pm
Outside users
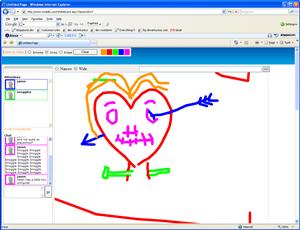
At this point, things were looking basically usable, so we invited a few friends from the outside to try it out. Lots of childish graffiti was drawn, and a few more major issues were uncovered.

8pm
Dogfood
Finally, with the last showstopper issues out of the way, it was time to get the design team in Portland on to the site. Somebody pulled up
Rootdown.us in the main window and we all started drawing lines on it and suggesting things to nudge around.
Holy wow. We were using this thing to do real work!
The Analysis
So how did we pull it off? Simple. We cheated.
The nice thing about Dogfood is that it doesn't have to be a finished product. It just needs to be useful for the task you're trying to accomplish. Sure, it needs to be stable enough to get stuff done, and it can't go losing critical data. But mostly, it just has to limp along well enough that you can start using it to do real work.
Since we weren't trying to build the whole product all at once, we were able to cut a few corners to get that Dogfood version up as quickly as possible. You'll notice that we had to go back the next day and tape on a new back end, and that we had to throw out the crappy third party proxy we were using. Better still, in the version we used that night, you couldn't even log in or create new WhiteBoard sessions. We had a single session, and a hard-limit of 3 users. There was still loads of work to be done before we could let the general public see the thing.
Another thing we had going for us was a really clear vision of what we were trying to accomplish. That vision was small enough to fit inside a single brain, and compact to the point that we could throw a single programmer at it for a day to get it implemented. You get a huge speed advantage with a team size of one. I doubt we would have finished in a day had we had three guys working on it.
One Week Later

So here we are, a week later, with a big pile of bugs and feature requests in the hopper. All found through simply trying to use the application to get work done. We're on the thing every day reviewing designs with the guys in Portland, and every day I'll spend another couple hours tweaking the thing to be less annoying and more useful.

With all the positive feedback we've gotten from friends and family, we're starting to think about
opening Twiddla up as a public Alpha. Maybe even turning it into a real product at some point.
Lucky for us, we have this little blog with its little readership of early-adopter types. I'd encourage anybody reading this to go to
www.twiddla.com and put our little whiteboard app through the paces. Naturally, we'll want to hear honest feedback about what you like and dislike about the thing. And hey, it's only been alive for a week now, so you're not going to hurt our feelings by telling us that it sucks.
We know it sucks, and we have a good idea as to why. That's the power of eating your own dogfood. With luck, maybe you'll have ideas to make it suck less!
by
Jason Kester
 Discuss on hacker news
Discuss on hacker news